
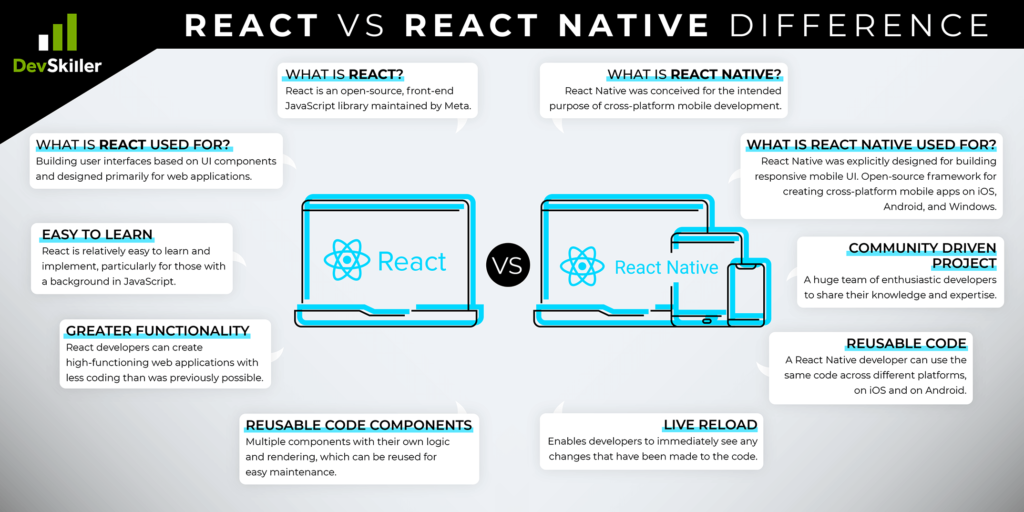
React vs React Native: What’s the difference?

React and are two powerful technologies that are behind some of the most popular web and mobile applications in the world today. You’re probably not even aware, but you likely use at least one of the two every single day. So what’s the difference between ?
React and are two technologies used in the development of web and mobile applications. Both use JavaScript and are known for building web and mobile user interfaces (UI).
As you read on, we’ll break down the differences between , define their strengths and weaknesses, and provide some examples of companies that have adopted the two technologies.
What is React?
React, or ReactJS, is an open-source JavaScript library for building user interfaces (UI) specifically for single-page applications. React was first conceived by Jordan Walke, a Facebook software engineer, back in 2012. The technology was first developed internally before being deployed on Facebook.com and later to Instagram.com.
React had to be extracted from Facebook’s codebase by so that Instagram could use it, which in a sense, means Instagram was the first ‘external’ user of React. This led to the open-sourcing of the technology for the rest of the world.
React is designed in a way that allows a to easily integrate with existing code or other libraries. Its primary purpose is to simplify the process of developing and building web applications that are fast, scalable, and simple.
What is React Native?
is the younger sibling of React. Following the glowing reception of React in 2013, Facebook began working on a cross- mobile framework to keep up with the tech giant’s growing mobile needs. In March 2015, Facebook announced that the technology was open and available on Github.
Like React, is also based on JavaScript but is designed to build native mobile applications with reusable components. Allowing for .
What does that mean? Imagine a builder used one drill to build a house and another to build an apartment. It would be tedious and unnecessary. Before , had to use various tools for different platforms like a builder having a special drill for each type of building he constructs.
The real power lies when it comes to . A can create a , across multiple platforms (Windows, Android, iOS) smoothly and seamlessly.
Like any siblings, React and share similarities but also have distinct differences, which we’ll elaborate on later.
Source: Unsplash
React Native vs React: How do they work?
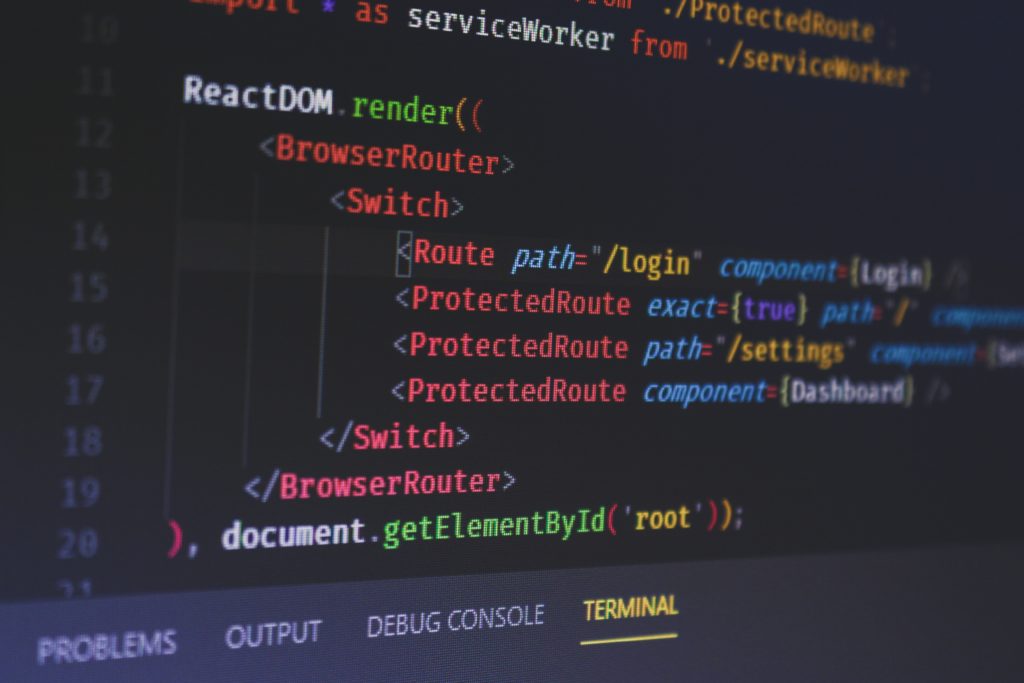
Virtual Document Objective Model (DOM) for React
The Document Object Model (DOM) is a vital programming interface that is a representation of a Web document and all of its contents. The ability of libraries and frameworks to handle the DOM dramatically affects how they are ultimately used and viewed.
The groundbreaking feature of React is Virtual DOM. Virtual DOM is a virtual representation of the real DOM, meaning any view changes live inside a memory and not on the screen. For our non-technical readers, it’s important to understand that Virtual DOM is faster, provides higher performance, and better user experience compared to manually handling DOM changes.
Native APIs for React Native
On the other hand, uses Program Interface (API) when rendering . Here’s a definition from Webopedia if you’re unsure about API:
“API is a set of routines, protocols, and tools for building software applications . In other words, an API specifies how software components should interact.”
Unlike Cordova, or another like PhoneGap, renders certain code components with native APIs. comes with native modules and components that improve performance.
Check out How to screen React developer skills
What is the difference between React vs React Native?

Most siblings share some commonalities, but most have as many differences as they do things in common. The same applies to React and . There are some pretty clear-cut differences between the two. It’s best to break them down into the following categories:
Functional differences between React and
- React is an open-source, JavaScript library primarily used to build UI for web applications. Whereas is an open-source framework for creating cross- on iOS, Android, and Windows.
- React is designed primarily for web applications, whereas was conceived for the intended purpose of cross- .
- was explicitly designed for building responsive mobile UI.
Platform Dependency:
- React has no dependency on a particular , meaning it can be executed across all kinds of platforms.
- is -dependent (to a degree). While a large percentage of code can be shared to a or across a set-up, there is also a percentage of specific code that is adapted to each specific i.e. iOS or Android.
HTML tags
- HTML tags are used in React. The technology consists of two parts – Components and HTML Document
- There are no HTML tags used in React Native.
Navigation
- React navigation is empowered directly by React and is completely integrated with JavaScript, which is ideal for the loading of web applications.
- is slightly more complicated using its own to navigate , enabling key mobile performance.
Advantages and disadvantages of React
Advantages of React
Listed below are some of the commonly accepted advantages of React.
-
Easy to learn/easy to use
While no technology is easy to learn, there are many tutorials and training resources available for those wanting to learn React. It is also easier to learn for those who already have a background in JavaScript.
-
A dynamic web application made easy
Previously, creating high-functioning web applications was difficult using HTML because of the complexity of the code, but React solved this problem because less coding is required, providing greater functionality.
-
Reusable components
An application that is made from React uses multiple components. These components each have their own logic and rendering, which can be reused whenever needed. This reuse enables easy development and maintenance of the application.
-
Optimized performance
As mentioned previously, Virtual DOM is one of the defining features of React. The process of Virtual DOM guarantees a minimum update time to the real DOM, which in turn provides higher performance and better user experience.
-
Huge community
Since React was made open-source in 2013, developers from around the world have been able to use and improve it. The React community provides valuable libraries that facilitate the React development process.
Moreover, hiring an experienced Reactjs developer can further streamline this process, ensuring efficient and effective use of these libraries.
Disadvantages of React
Listed below are some of the most widely accepted disadvantages of React:
-
High paced development
The React environment is constantly changing, making it difficult for developers to stay in touch with constant updates. Most modern web frameworks share this trait, so while it may not be a disadvantage per se, it is still something to contend with for React developers.
-
JSX
React uses JavaScript XML(JSX). JSX is an extension that allows HTML to be written in React. Many developers dislike JSX documentation and believe that it’s hard for junior developers to understand.
Advantages of React Native
Below are some widely accepted advantages of React Native:
-
Quicker Development
React Native uses JavaScript, which makes app development feel more like web development, with more iterations and flexibility. This also has the added advantage that web developers can easily improve their skills and build React Native apps.
-
Reusable Code
The shining achievement of React Native is that it enables cross-platform functionality. This is, in part, is achieved through reusable code that can be deployed on both iOS and Android.
-
Fewer Bugs
There is less debugging and optimization required with React Native because it is deployed on multiple platforms. One app to build means monitoring only one backlog, unified version updates, and one set of bugs to fix.
-
Community Driven
React Native was initially conceived through a Facebook run hackathon back in 2013, and since then, the technology has been driven by its community. This is a huge advantage because a large community that’s willing to share their knowledge and expertise, catalogs, and openly available components will drive the development of the technology.
-
Lower Cost
The benefits mentioned above all boil down to one overall advantage of React Native – reduced cost. A React Native application needs to be built once with the added benefit of using a single codebase (most of the time). This means one team which saves on payroll and administrative costs. The other cost-saving comes from the MIT license under which React Native is distributed. Users do not need to publish the source of the code, anyone can modify the software, and changes to the code do not need to be reported. The framework is completely license-free, so there is no need to pay or share for anything done within the framework.
Disadvantages of React Native
Listed below are the most widely considered disadvantages of React Native:
-
Constant Updates
React Native is continually updating and that comes with bug fixes, new ported native components, performance improvements, and improved custom components. Updates aren’t necessarily a disadvantage, but something that React Native developers have to consider as opposed to a more developed framework.
-
Lacks Custom Modules
React Native still lacks certain components, while others are yet to be fully developed. Most React Native developers would not encounter this issue; however, those who do have to find ways around it by building a solution from scratch or hacking an existing one. Creating a custom module may also result in three separate codebases (Android, iOS, RN) instead of only one.
React vs React Native Examples
You’ve made it this far as we’ve defined React and React Native, outlined their differences, and went through each technology’s advantages and disadvantages.
Now you’re probably wondering, where are the two even used? Or better yet, have I already been using an app written in React or React Native without knowing it? Unless you live on an island or deep in a cave with no access to technology, then the answer is almost certainly yes.
Here are some real-world examples of both React and React Native:
React
Facebook Web Version
React was first conceived at Facebook back in 2011 when a software engineer named Jordan Walke led the creation of the library. First used for the newsfeed, React is used extensively (along with other technologies) for the web version of Facebook.com.
 Instagram Web Version
Instagram Web Version
Facebook acquired Instagram in 2012 and, at the time, didn’t have a web version of the app. After acquiring the popular social media platform, React was quickly implemented to roll out the web version of Instagram. Since then, the web version has been 100% based on the React library.
 Asana
Asana
Asana is a leading project management tool used by companies all over the world. The tool has over 30,000 paying customers, including Spotify, Uber, Autodesk, and Trivago. Initially, based on Luna, the tool grew quickly, and with that came issues – mostly related to scaling. Following this, the decision was made to rewrite the front end, and React was chosen to do that.
 Netflix
Netflix
Netflix is another big player that uses React. The streaming giant uses React on its platform called Gibbon, which is used for low-performance TV devices. The React library has also helped with startup speed, runtime, performance, modularity, and various other advantages, as written on the Netflix blog.
 React Native
React Native
Facebook AppAfter the success of React, Facebook sought to deliver all of its benefits – such as fast iterations and having a single team to build the whole product – to mobile. The end result was React Native, which was leveraged in mobile app development for iOS and Android apps.
Facebook App
After the success of React, Facebook sought to deliver all of its benefits – such as fast iterations and having a single team to build the whole product – to mobile. The end result was React Native, which was leveraged in mobile app development for iOS and Android apps.
Source: Unsplash
Instagram App
After Facebook acquired Instagram, React Native was integrated into Instagram’s native app, starting from the push notification view, which was initially implemented as the WebView. There were a few hiccups along the way, but the Instagram dev team substantially improved velocity. Between 85% and 99% of code was shared between Android and iOS apps, which resulted in a must faster development of the app.
Source: Flickr
Skype
In 2017, Skype announced that it’s working on an entirely new app to be written in React Native. The result was an app completely revamped, including the layout, icons, and even some cool new features. Microsoft even decided to use React Native not only for the mobile platforms but also on the Windows desktop app.
 Tesla
Tesla
The electric car company developed its mobile application with React Native. The app is designed to diagnose and locate a vehicle, as well as partially control it with the help of a smartphone.
Source: Flickr
WIX
The famous website builder’s mobile application is entirely written in React Native. Tal Kol, former head of mobile engineering at Wix, spoke at ReactNext 2016 about how React Native is a game-changing technology for Wix.
Summary
React and React Native are technologies that are only becoming more popular within the developer community. Perhaps before reading this, you weren’t aware that many of your favorite mobile or web applications use one or the other. Hopefully, now you’ve got a better understanding of React vs React Native, their similarities, differences, and drawbacks. As their popularity continues to grow, we can expect to see them even more widely used by developers worldwide.
Find the right developer with DevSkiller React Coding Tests & React Native Coding Tests